Was kostet ein 360°-Rundgang?
Jeder 360°-Rundgang ist individuell und daher ist es nicht immer einfach einen pauschalen Preis zu nennen. Damit Sie aber einen Anhaltspunkt haben, was dies ungefähr kostet finden Sie hier unsere Pakete S – M – L und XL.
Bei Interesse erstellen wir Ihnen aber gerne ein kostenloses Angebot welches auf Ihre Bedürfnisse zugeschnitten ist.
Hier geht es zu unseren Paketpreisen!
360-Grad-Rundgang per iFrame in die Webseite einbinden
Ein virtueller 360-Grad-Rundgang kann mit Google Maps einfach einfach in die eigene Webseite integriert werden. In den folgenden Schritten wird beschrieben wie dies gemacht werden kann.
Schritt 1:
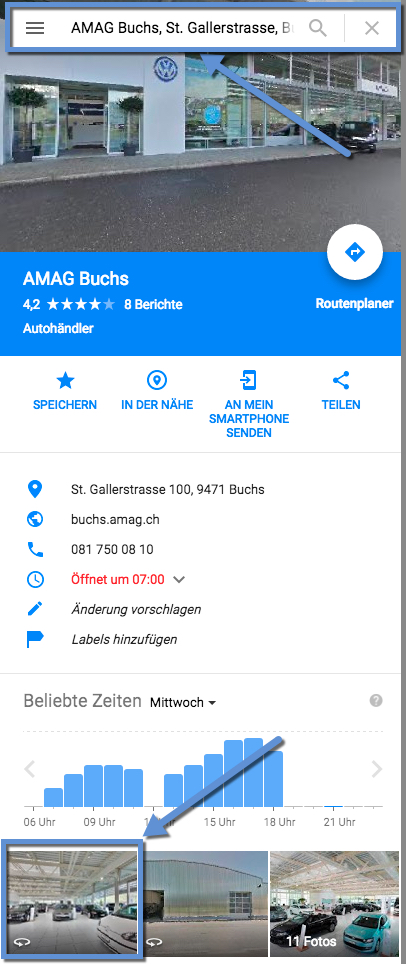
Suchen Sie Ihr Unternehmen über Google Maps ( https://www.google.ch/maps ) und klicken Sie auf den 360-Grad-Rundgang unten links.

Schritt 2:
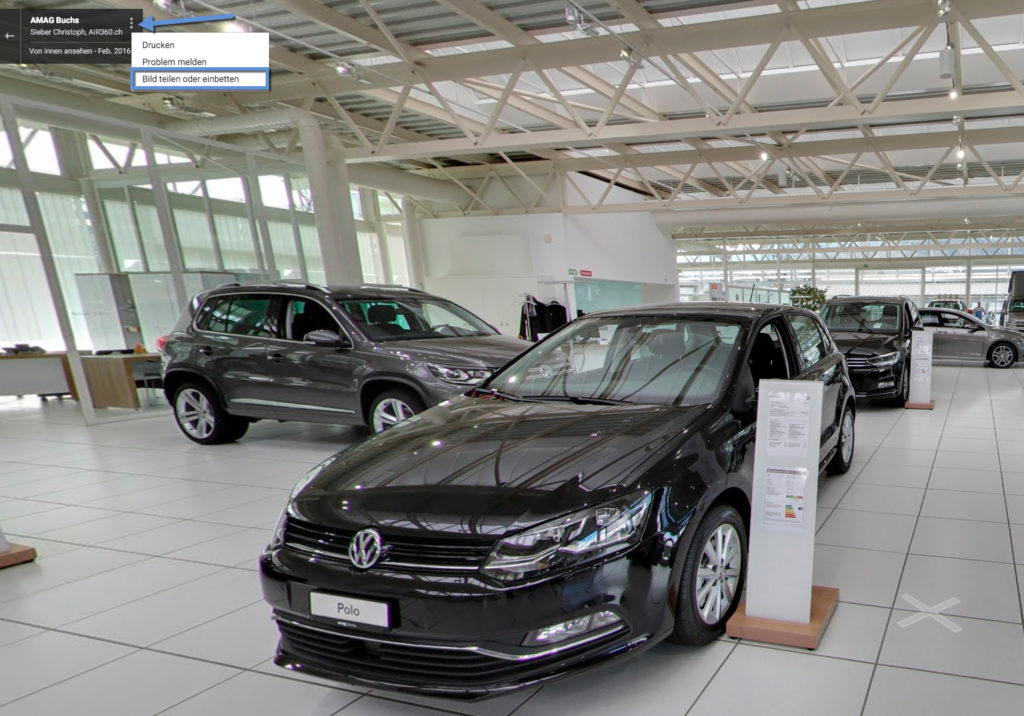
Navigieren Sie im virtuellen Rundgang zu der gewünschten Ansicht die Sie in die eigenen Webseite integrieren möchten.

Schritt 3:
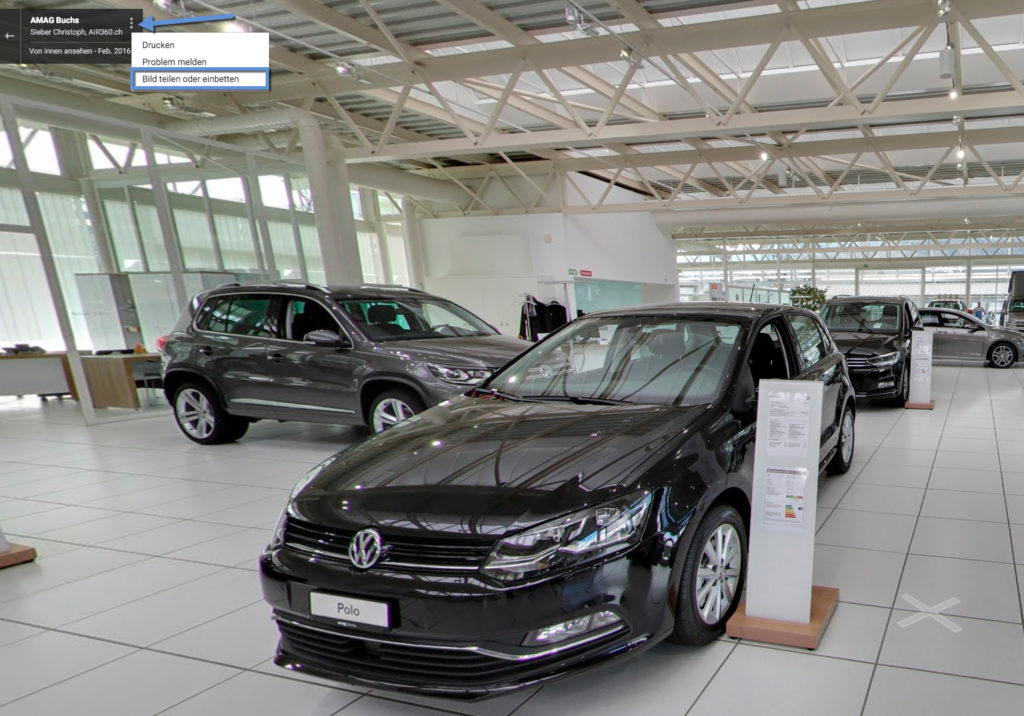
Sobald Sie den gewünschten Ausschnitt gewählt haben können Sie links oben auf die drei weissen Punkte klicken und wählen dann „Bild teilen oder einbetten“ aus.

Schritt 4:
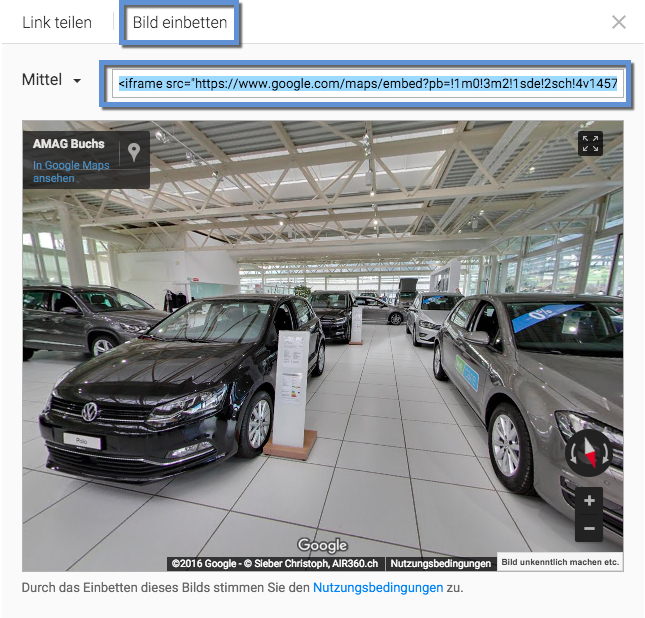
Nun wählen Sie noch „Bild einbetten“ aus. Darin können Sie dann noch die Grösse der anzeige bestimmen. Den generierten HTML-Code können Sie dann einfach in Ihrer Webseite integrieren.

360-Grad-Rundgang per Link teilen
Ein virtueller 360-Grad-Rundgang kann ganz einfach geteilt werden. In den folgenden Schritten wird beschrieben wie dies gemacht werden kann.
Schritt 1:
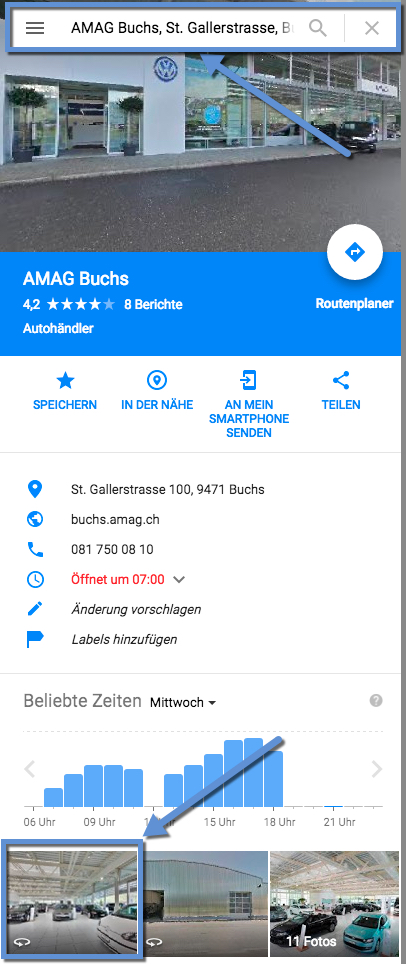
Suchen Sie Ihr Unternehmen über Google Maps ( https://www.google.ch/maps ) und klicken Sie auf den 360-Grad-Rundgang unten links.

Schritt 2:
Navigieren Sie im virtuellen Rundgang zu der gewünschten Ansicht die Sie teilen möchten.

Schritt 3:
Sobald Sie den gewünschten Ausschnitt gewählt haben können Sie links oben auf die drei weissen Punkte klicken und wählen dann „Bild teilen oder einbetten“ aus.

Schritt 4:
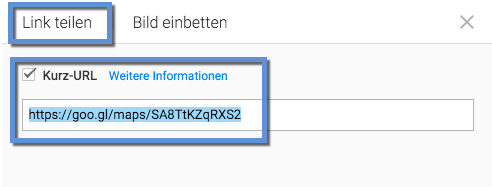
Nun wählen Sie noch „Link teilen“ aus. Darin können Sie anwählen, ob es eine „Kurz-URL“ sein soll. Diese Adresse können Sie dann beliebig teilen und bei einem Klick auf diese URL kommt man direkt auf die Ansicht die Sie gewählt haben.

360-Grad-Rundgang in Facebook Tab einfügen
Der virtuelle 360-Grad-Rundgang kann natürlich auch direkt in ein Facebook Tab integriert werde. In den folgenden Schritten wird beschrieben wie dies gemacht werden kann.
ACHTUNG: nach den neuen Facebook-Richtlinien ist das einfügen von Seiten-Tabs nur noch auf Seiten möglich, welche mindestens 2000 Fans haben. Sollte man dies nicht haben gibt es ganz unten eine alternative.
Schritt 1: HTML Seite mit iFrame erstellen
Damit der virtuelle Rundgang in einem Tab dargestellt werden kann brauchen Sie eine HTML-Seite welche auf den WebServer geladen werden muss.
Hier ein kleines Beispiel für eine einfache HTML-Seite. Sie können diese Seite so verwenden, müssen einfach das iFrame mit Ihrem Rundgang austauschen. Wie Sie den iFrame Link von Ihrem Rundgang generieren können finden Sie in der FAQ „360-Grad-Rundgang per iFrame in die Webseite einbinden“
<html>
<head>
<title>Virtuller Rundgang by AIR360.ch</title>
</head>
<body>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‚354708694876466‘,
xfbml : true,
version : ‚v2.8′
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = „//connect.facebook.net/en_US/sdk.js“;
fjs.parentNode.insertBefore(js, fjs);
}(document, ’script‘, ‚facebook-jssdk‘));
</script>
<iframe src=“https://www.google.com/maps/embed?pb=!1m0!3m2!1sde!2sus!4v1477512048909!6m8!1m7!1sVH40fikNMawAAAQvvKHWig!2m2!1d47.48631826586859!2d8.703953649127811!3f133.02709861116094!4f7.10200221809319!5f0.7820865974627469″ width=“100%“ height=“500″ frameborder=“0″ style=“border:0″ allowfullscreen></iframe>
</body>
</html>
Schritt 2: APP-ID erstellen
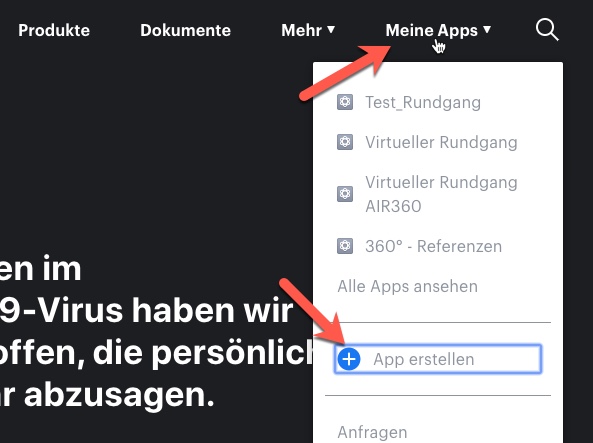
Erstellen Sie eine neue App unter Ihrem Facebook-Account. Dazu einfach auf diesen Link klicken und danach auf „MeineApps“ und „App erstellen“ klicken.



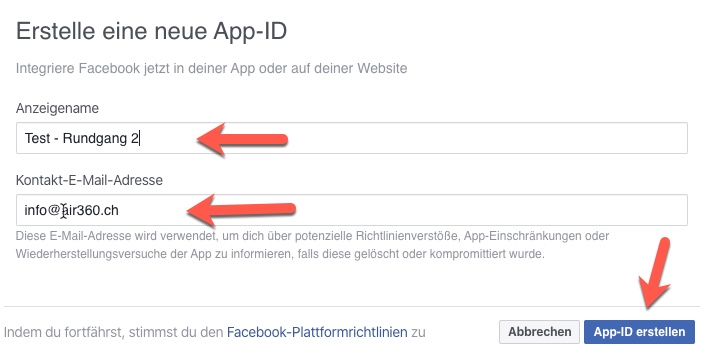
Fügen Sie einen Anzeigename und eine E-Mail Adresse hinzu und klicken Sie auf den Button „App-ID erstellen“

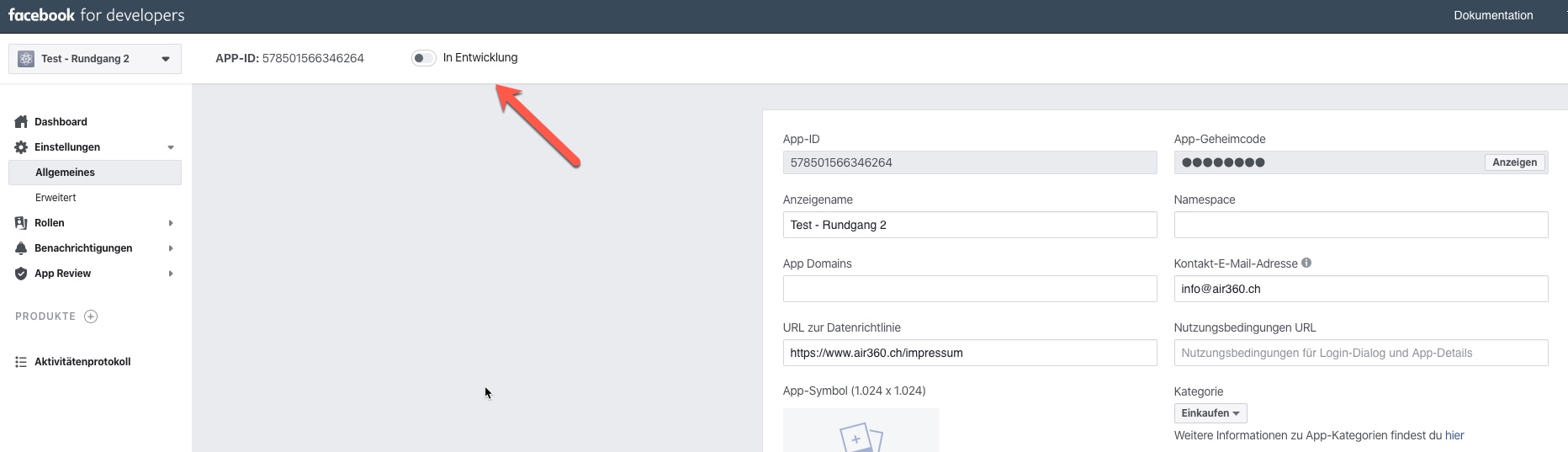
Unter „Einstellungen -> Allgemeines“ kann man nun den Anzeigenamen, sowie die URL zur Datenschutzrichtlinie eingeben. Unter „App Domains“ kommt dann noch die generierte HTML Seite rein welche wir ja vorher schon erstellt haben und auf den WebSpace hochgeladen wurde. Es muss also die korrekte URL zu dieser neuen HTML Seite eingetragen werden.

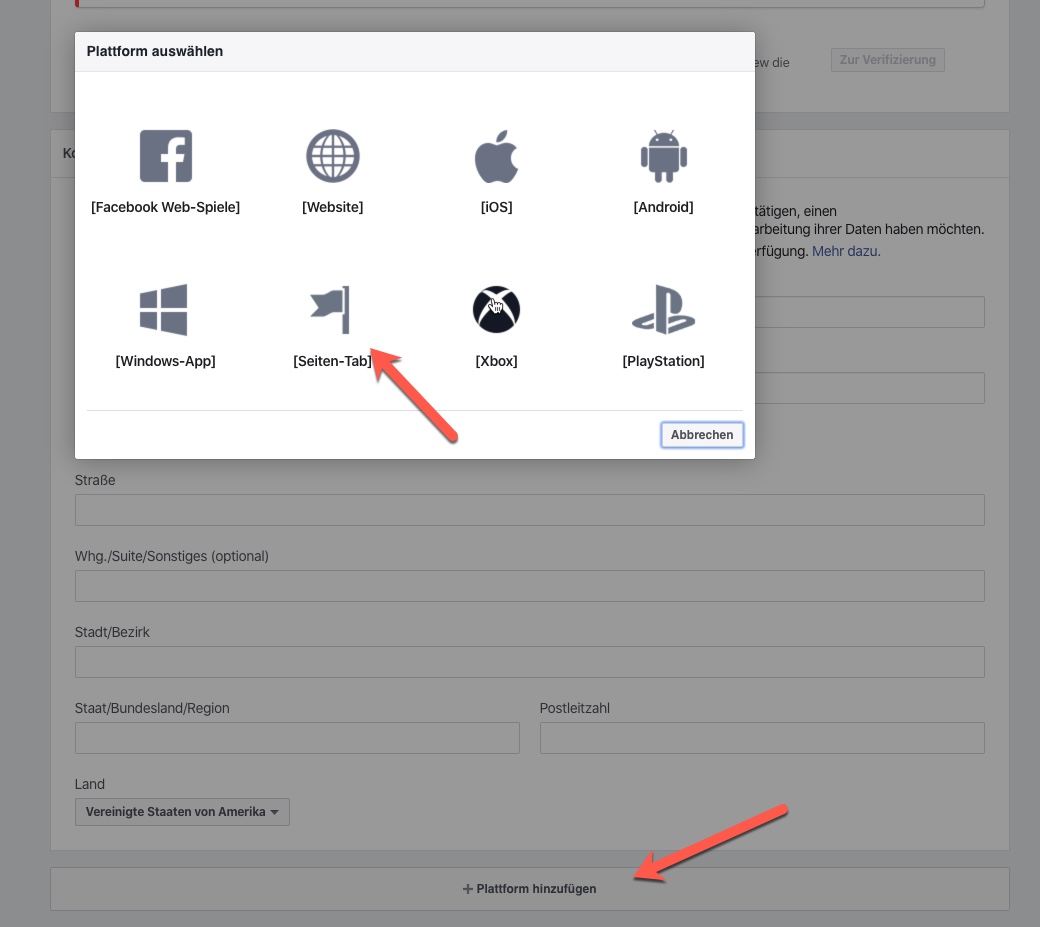
Auf der Seite nun ganz nach unten scrollen und auf „+ Plattform hinzufügen“ klicken und dann „Seiten-Tab“ auswählen.

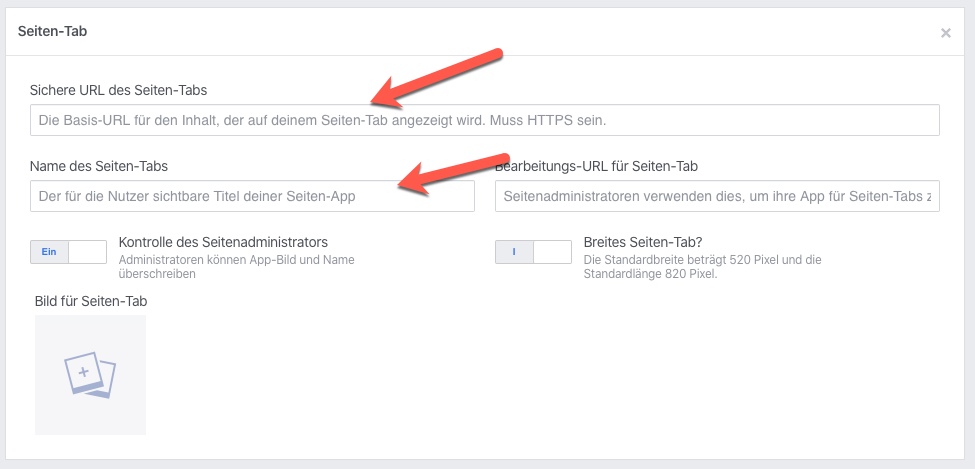
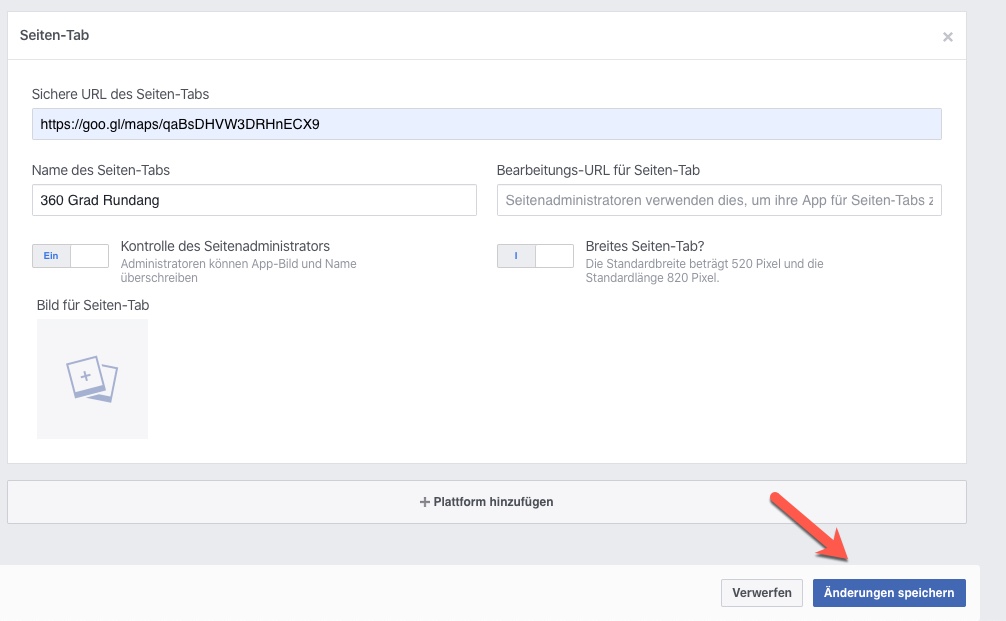
Hier muss nun auch nochmals die URL von der erstellen HTML Seite eingetragen werden. Hier darauf achten, dass diese unter HTTPS läuft und nicht unter HTTP. Zudem kann man hier auch den Namen für den Seiten-Tab eingeben welcher dann in Facebook ersichtlich ist.

Um abzuschliessen einfach auf den Button „Änderungen speichern“ klicken.

Damit der Seiten-Tab danach auch ersichtlich sein wird muss dieser noch in den LIVE – Modus gestellt werden. Dazu einfach auf den Schieberegler klicken.
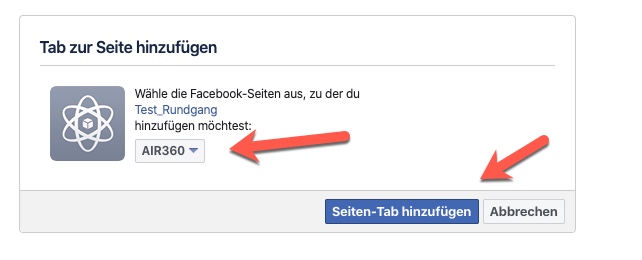
Schritt 3: Seiten-Tab hinzufügen
Wir sind nahe am Ziel. Füge nun die App-ID und die App-Domain in den folgenden Link ein:
https://www.facebook.com/dialog/pagetab?app_id=APP-ID&redirect_uri=https://APP-DOMAIN
Ersetze dazu die roten Markierungen durch die APP-ID und die App-Domain von den vorhergehenden Schritten.
Sobald man die URL ausführt erscheint folgende Meldung:

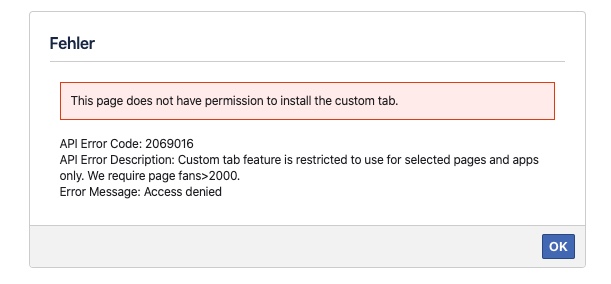
Hat man weniger als 2000 Fans auf dieser Seite kann man leider keinen Seiten-Tab hinzufügen und Facebook liefert diese Fehlermeldung:


Bis heute habe ich noch keine Möglichkeit gefunden wie man das umgehen kann.
Allenfalls wäre folgendes Produkt eine Alternative wo es möglich ein sollte Seiten-Tabs hinzuzufügen: Hier geht es zur Webseite von www.woobox.com

